See what's new in Gimli Tailwind 5
Completely rewritten in Svelte, TailwndCSS 4.0 support and more!
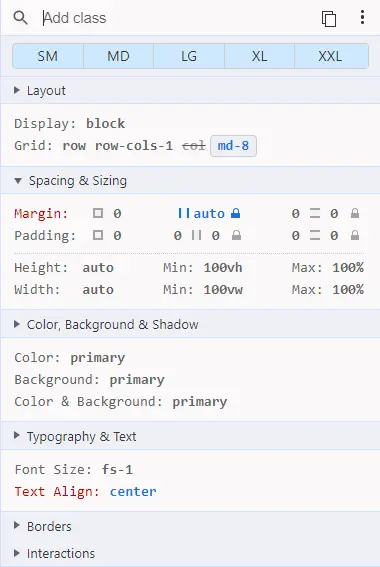
Explore Our Tailwind CSS or Bootstrap Browser Extensions
<div class="relative isolate px-6 pt-14 lg:px-8">
<div class="mx-auto max-w-2xl pt-28 pb-24">
<div class="text-center">
<h1 class="text-4xl font-medium">
Awesom visual tools for front-end developers
</h1>
</div>
</div>
</div>

Completely rewritten in Svelte, TailwndCSS 4.0 support and more!
Astro support, bugfixes and more!
Is your question not listed here? You can reach out via the support email listed on the extension pages or through any of my social media profiles.
Gimli Tailwind will try to use existing utility classes on the page, so if those are custom, those will work. However, applying non-existing custom classes will not work. It will just give you new default classes. I plan to let the user copy-paste their config in a future version.
Although the Kickstarter campaign did not succeed, interest in the VS Code extension persists. The version showcased in the Kickstarter will not be developed further. Post-campaign, I did some work on it but realized the extensive effort required to make it production-ready. Currently, I lack the necessary time to continue. More details can be found under the 'About' section.
I'm aiming for a release of the playground in early 2025.
Originally, Gimli Tailwind would regenerate the entire CSS for a page, which sometimes caused compatibility issues. Now, the extensions only modify the sections you're actively editing, reducing compatibility problems with TailwindCSS. For Bootstrap, be aware that significant changes between versions can still cause issues, especially with older major versions.